Il nuovo anno è iniziato solo da qualche settimana e già la rete pullula di articoli e infografiche che cercano di anticipare quali saranno i trend nella grafica e nel web design per i prossimi 12 mesi. Ecco quali saranno secondo noi le 5 tendenze del web design nel 2014 e quali caratteristiche avranno i siti web realizzati nei prossimi mesi.
1 _ Via le sidebar, ora il contenuto occupa tutta la pagina
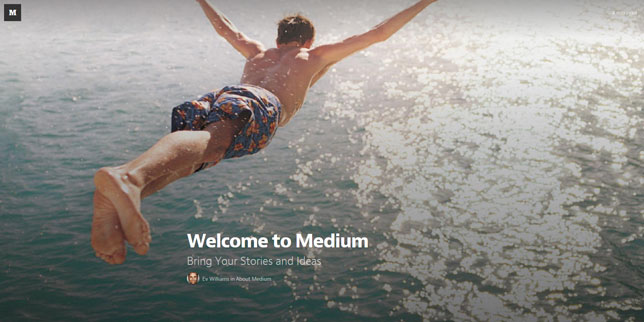
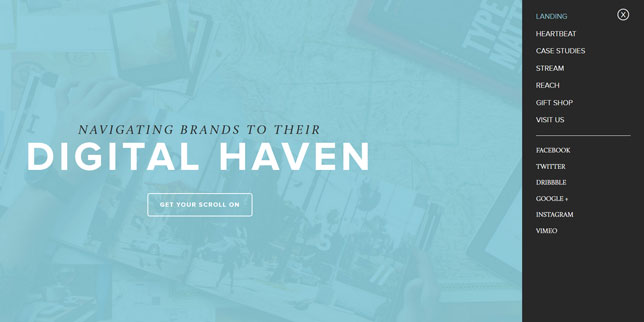
Se il 2013 è stato l’anno del responsive web design, il 2014 sarà l’anno della progettazione mobile first, che da un lato porterà alla realizzazione di siti web più simili ad applicazioni e dall’altro ci obbligherà a semplificare il layout e gli elementi del sito. Ecco quindi che spariscono le barre laterali anche sugli schermi più grandi in favore dei menù orizzontali fissi o di menu a scomparsa, mentre il contenuto occupa tutta la larghezza della pagina. Un esempio interessante è medium, che molti indicano come il social network dell’anno.
2 _ Poco testo, molte immagini (e video)
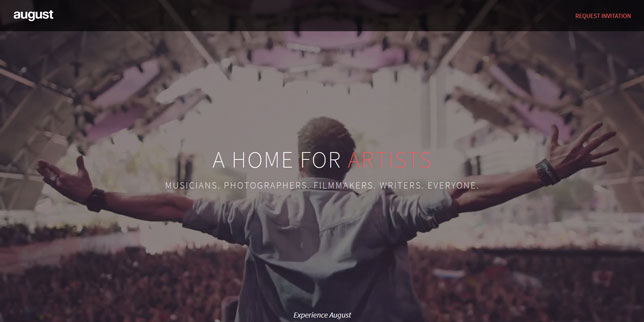
Probabilmente grazie all’enorme successo delle infografiche, nel web design come nel graphic design i testi lasciano spazio agli elementi della comunicazione visiva che permettono di comunicare immediatamente il messaggio. Ecco che allora i testi diventano sempre più brevi, accompagnati da immagini di alta qualità, grafici, mappe, icone e pulsanti. E per raccontare storie e comunicare messaggi più complessi arrivano i video, utilizzati anche come sfondo.
3 _ Resiste il flat design
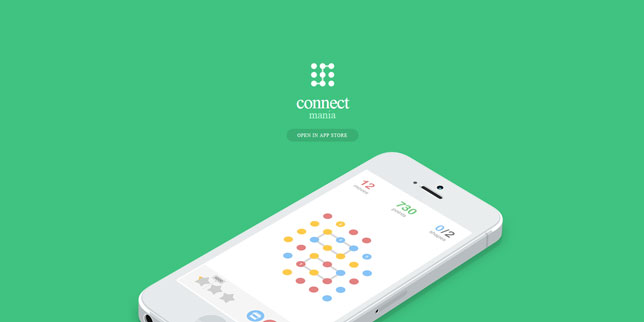
Nel 2014 ritroviamo il trend che ha stravolto il mondo della progettazione grafica negli ultimi mesi del 2013: il flat design. Se perfino Apple ha abbandonato lo scheumorfismo con l’introduzione di iOS7 (anche se non ha ancora modificato l’orribile menù del sito ufficiale), dovrebbero finalmente scomparire i siti con ombre e rilievi in favore di siti web dal design piatto e pulito.
4 _ Palette semplici o monocromatiche
Se il flat design spinge i designer a semplificare gli elementi e la grafica del sito, ecco che allora nei nuovi siti troviamo palette molto semplici e spesso monocromatiche (come accade ad esempio per poligonilab.com).
5 _ cms e framework
I siti progettati e sviluppati da zero sono definitivamente morti? Certo che no, ma non possiamo negare che molti importanti progetti realizzati di recente utilizzano CMS e framework e sicuramente continueremo a vedere questa caratteristica nei prossimi mesi. Pensiamo ad esempio ai siti realizzati con WordPress o a quelli basati su Bootstrap o Foundation e a come l’uso di CMS e framework può aiutare a velocizzare i tempi di sviluppo e ad ottimizzare i risultati.
Queste sono alcune delle tendenze che vedremo nel 2014 e che andrebbero tenute in considerazione nei lavori dei prossimi mesi. Quali sono secondo te le tendenze che vedremo nel 2014? Abbiamo dimenticato qualche caratteristica fondamentale? Scrivilo nei commenti.
5 thoughts on “5 tendenze del web design per il 2014”
Comments are closed.





tutte ottime notizie direi. Anche se questo stile essenziale inganna, sembra più facile di quello che è e così nascono molti siti orribili e anche poco navigabili.
Le icone vengono rivalutate sempre di più, più grandi e più ricercate, per impreziosire la semplicità del sito
Sono d’accordo Ivan, un design minimale richiede molto lavoro, anche se spesso sembra il contrario.
ma se si mettono poche parole, i motori di ricerca non dovrebbero ignorati?
Beh, addirittura ignorarti credo di no, ad ogni modo testi e immagini vanno dosati bene per avere una corretta indicizzazione. 🙂
A quando un post con le tendenze del web design 2015?