Vediamo cosa è cambiato a più di sei mesi di distanza dal nostro post di maggiore successo: tutto quello che dicevamo ad inizio 2012 resta valido ma ci sono nuovi importanti trend che nel frattempo si sono imposti e che sicuramente resteranno in voga per tutto il 2013: vediamoli insieme.
1 _ Layout a blocchi o grid based layout
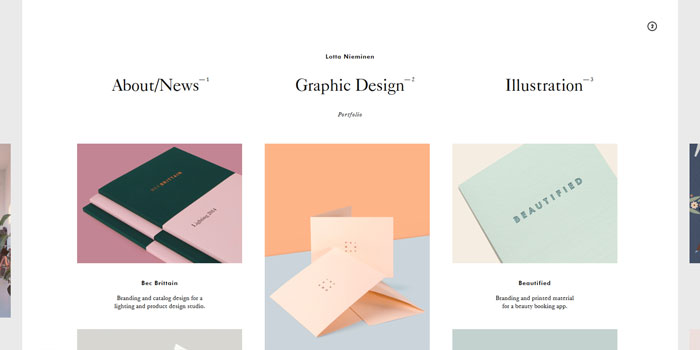
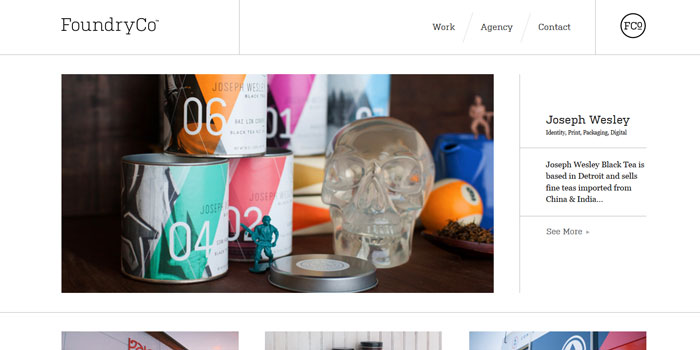
Il mondo del web design non è più lo stesso dopo Pinterest. Il layout a blocchi è compatibile con il responsive web design (nei siti che utilizzano la tecnica del responsive design, i blocchi si adattano automaticamente alla risoluzione dei vari dispositivi) e nello stesso tempo regala al sito un aspetto pulito, ordinato e minimale. Diciamoci la verità: il layout a griglia è figo!
Inizialmente veniva usato solo per portfolio e foto blog, ormai ha preso piede in ogni tipologia di sito.
2 _ Pattern e texture
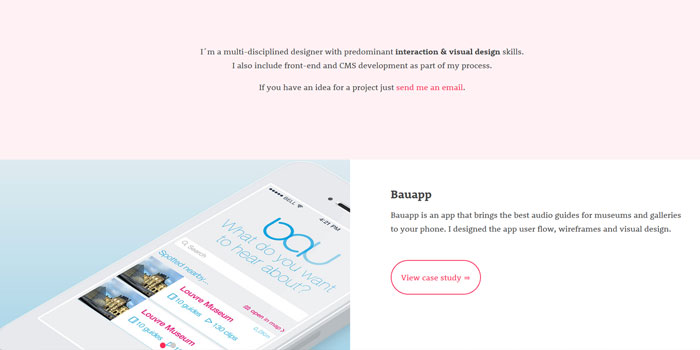
Pattern e texture sono ormai una presenza fissa nei lavori dei migliori grafici e web designer, tanto da rendere l’uso dei colori piatti una scelta stilistica piuttosto che una prassi. Li vediamo negli sfondi, nei menu e nei pulsanti, e sempre più spesso sulle immagini. Che si tratti di puntini, pallini, linee inclinate a 45 gradi, le campiture sono sovrapposte ad immagini e pulsanti e compaiono o scompaiono al passaggio del mouse con l’immancabile effetto fade (vedi punto 3).
3 _ Effetti di transizione e librerie jquery
Dimentichiamo il classico rollover che fa cambiare di colpo l’aspetto di un pulsante, dimentichiamo gli elementi che compaiono e scompaiono di colpo al passaggio del mouse: ormai è obbligatorio l’uso delle librerie jquery per una transizione più morbida e piacevole. D’altronde, android jellybean ed il nuovissimo iphone5 non ci hanno abituato all’interfaccia burrosa?
4 _ Slideshow
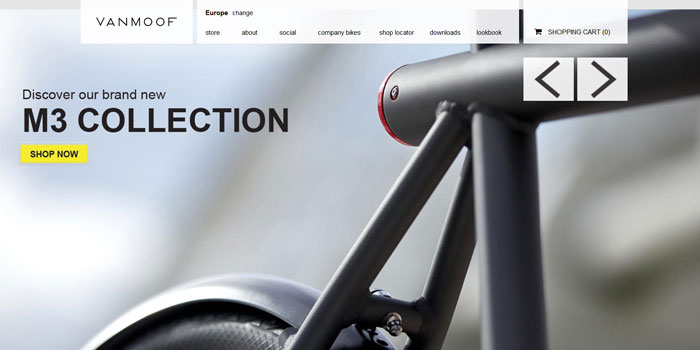
Basta fare un giro tra i temi wordpress più venduti per capire che gli slideshow di immagini non devono mai mancare un un buon sito web. Che si tratti di un portfolio, di un e-commerce, di un blog, niente aiuta più di una buona selezione di immagini.
Ma non troviamo più soltanto i classici slideshow di immagini sotto l’header: in alcuni casi, li slideshow sostituisce direttamente l’header o, addirittura l’intero sito!
5 _ Interazione sociale
Possiamo azzardare diverse ipotesi su quali saranno i trend nei siti internet per i prossimi mesi e per tutto il 2013, ma l’unico che sicuramente non cadrà in disuso è quello riguardante l’aspetto sociale.
La parola d’ordine è SHARE: nonostante l’apparente fail di google+, le condivisioni su facebook e twitter, i commenti ed i like, hanno un certo peso sul posizionamento del sito. Ecco allora comparire pulsanti like e tweet in ogni pagina.
Ma attenzione: i plugin preconfezionati hanno fatto il loro tempo: un sito web di un certo livello, dovrebbe avere i pulsanti (almeno) integrati con la grafica del sito!
–
Il nostro secondo post sulle tendenze del web design finisce qui: secondo voi, aspettiamo i vostri commenti!
4 thoughts on “5 nuovi web design trend per la stagione 2012 2013”
Comments are closed.




Slideshow e social mi sembrano un pò vecchi per essere trend del 2013 d’accordissimo su interfaccia morbida/burrosa (anche se più che jquery speriamo si parli di css3) e layout a blocchi.
ti suggerisco questo articolo un pò diverso dal solito
https://designmodo.com/web-design-trends-2013/
Ciao Matteo, questo articolo è stato scritto più di sei mesi fa (infatti parla di trend per il 2012/12013) e sappiamo bene quanto questo settore sia in continua evoluzione! 🙂
Accidenti a Google che mentre cercavo trend 2013 mi mostra pure articoli vecchi! sorry ma mi ero perso la data di pubblicazione, cmq c’è di peggio, c’è chi scrive a gennaio 2013 che il responsive è un trend 2013 🙂
ps bel sito e blog! in linea con i trend;-)
No problem, avevo intuito… Visto che ti stai documentando e sembri molto attento, se vuoi scrivere un guest post sui trend del 2013, sei il benvenuto! 😉